Taubman Shopping
Mobile App Design
CLIENT
Taubman Group
ROLE
UI Design Lead
TIME FRAME
6 Months
OVERVIEW
Vectorform teamed up with Taubman Group to address the growing issue facing shopping malls across America. As online shopping increases, mall visits are decreasing putting pressure on brick-and-mortar retail. Our goal was to revitalize the in-mall shopping experience by redesigning the architecture and interface of their existing mobile app. By focusing on wayfinding, retailer information, and casting a spotlight on community events in the shopping centers, we helped Taubman increase visitor numbers and make the shopping center more than just a mall.
As UI lead, it was my responsibility to create a cohesive and scalable app interface that could work across 15+ centers, starting with the flagship 'Beverly Center' in Los Angeles making sure the designs aligned with the brand guide that was already established.

CHALLENGE
Our objective was to create a seamless user experience from the moment shoppers entered the mall, with the goal of getting all the information users were looking for. The app would need to help shoppers navigate the mall, visualize retailer information, and explore offers and events. It would also need to be modern, responsive, and deliver the fidelity users expect from mobile apps today. Some considerations and constraints included:
- Utilizing an existing CMS framework
- Maintaining strategic partnerships for indoor wayfinding technology
- Adapting an existing brand language to a user-friendly mobile format
SOLUTION
We solved this challenge by first conducting user research studies to gain insights into shopper expectations and desires, then using that information we rebuilt the existing app from the ground up. UX wireframes, app maps, and low fidelity prototypes paved the road for UI comps, a style guide, and micro and macro-animations comps. A flexible and adaptive design system was created to accommodate the required components while allowing for a consistent visual language throughout the Beverly Center app, as well as the apps for all subsequent Taubman Centers.
Onboarding Experience
The onboarding experience in the app is an important first step in the user’s journey. Greeted with a splash screen, the user can learn about the app’s offerings. They are then prompted to create an account that will allow them to save offers events and more to a profile later. Selecting areas of interest helps the system learn more about the user and will produce content that is carefully curated for them.

Explore Page
The main landing page of the app is the Explore page. Here users can see all the latest about the shopping center. The feed contains a constantly refreshed list of cards showing a mix of offers, events, and dining information. This list can be sorted and filtered with the mechanism under the search bar.

CARDS
A design system was put in place to dictate the behavior of the global card elements. Present on the explore page, these cards can be found throughout the rest of the experience.
Tapping the heart icon on a card adds it to the user's profile.


SORTING & FILTERING
The sorting mechanism, paired with filtering, is an easy way for the user to find the offers or events that have the most value for them.
Retailer Detail Page
When the user has selected a retailer from the directory, offer card, map, or search, they will be directed to the retailer’s detail page. Here they can find important information like hours, location, contact info, etc. We’ve also given them the ability to see the store directly on the map, where they can create a route to them from anywhere in the mall. The detail page is also a great place to see any offers and events hosted by the retailer.

Directory
Easy access to all the stores in the shopping center was one of the highest-rated features in our user research. The directory aims to make this as easy as possible by having a complete list of retailers listed alphabetically, but also showing retailers that are recommended for you, and breaking up the list into categories that are easier to dive into. A search bar also lets users quickly jump to the retailer they are looking for.

Indoor Navigation
Using wayfinding beacons placed throughout the shopping center, Users can get an accurate location of their position in the mall. They can navigate the map to see what stores are nearby and jump to the retailer detail pages. Users are also able to create complex routes throughout the mall, with multiple stops spanning across multiple levels. Routes can even be started in the parking lot. Banners at the top of the app let the user know when there are upcoming turns and other relevant pieces of route information.

MAPPING MADE EASY
The UI on the map screen intuitively allows the user to create routes, or quickly orient themselves in the large shopping center. A multi-level UI element shows them what floor they are on and indicates what level the next route stop is on.


SMART NAVIGATION
Rearranging a list is easy with a drag-and-drop mechanism, and the user can tap the “fastest route” button to let the app do the hard work.
User Profile
If the user decided to create an account, they will be able to save offers, events, and retailers in the profile section of the app. This is also where the user can make any adjustments to their account information.









Style Guide
A living style guide was created to accompany the design assets as they were handed off to the development team. The style guide included the app's color palette, typography styles, copywriting guidelines, iconography, button states, UI elements, components, media assets guidelines, overlay treatments, CMS specifications, and app layout examples. The style guide is meant to be a living document focused on component application, so any designer would be able to pick it up and continue making new screens when needed.

Shopping Centers
In addition to the flagship Beverly Center shopping app, 20+ shopping center apps have launched or are currently in development.

Projects

MyEpic AppUI /UX, App

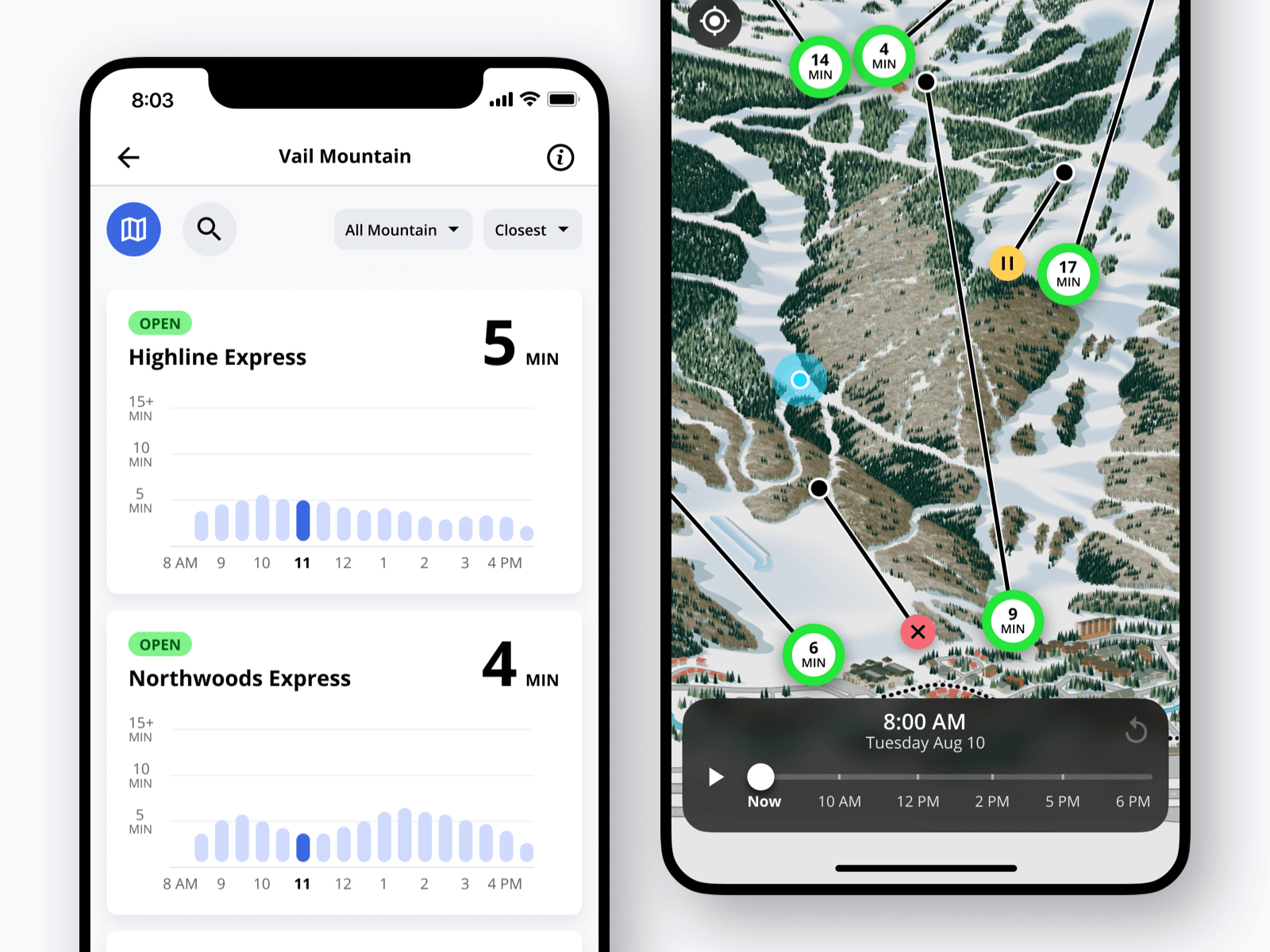
Lift Line Wait TimeUI / UX, App

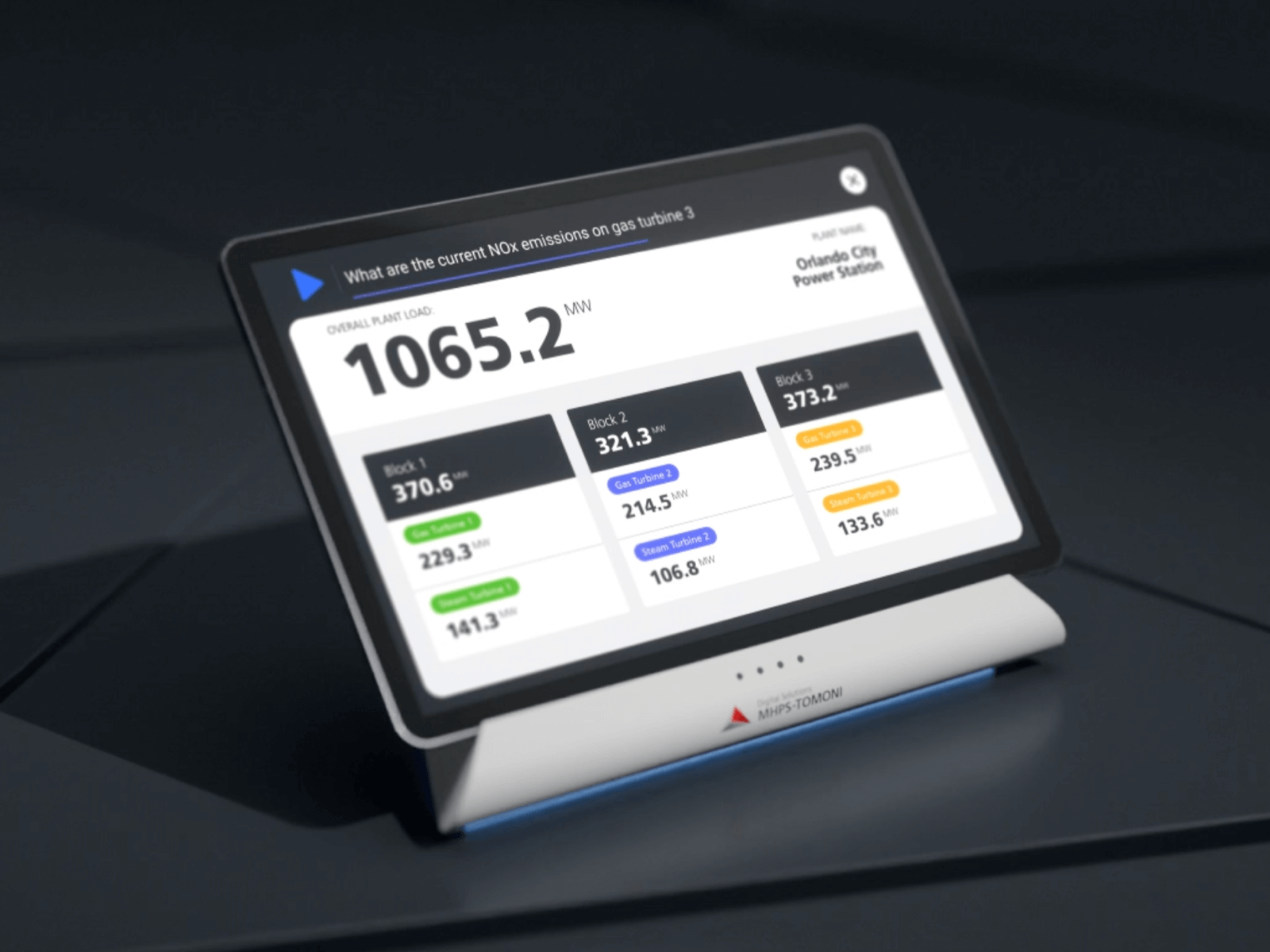
Smart Voice AssistantID, UI / UX

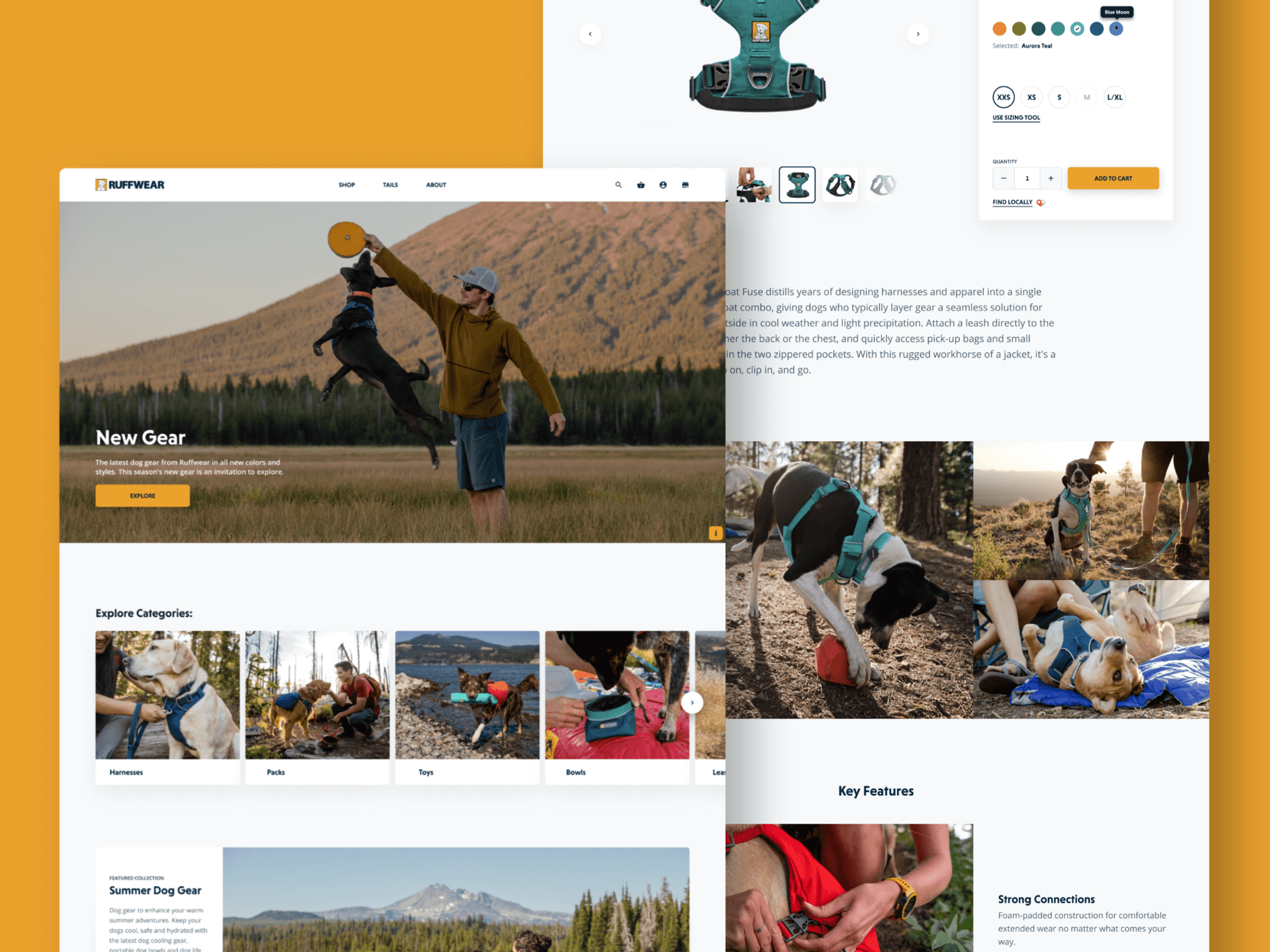
Ruffwear - Performance Dog GearUI / UX, Web

Pseudo Design TitlesUI / UX, Web

Snorr AppUI / UX, App

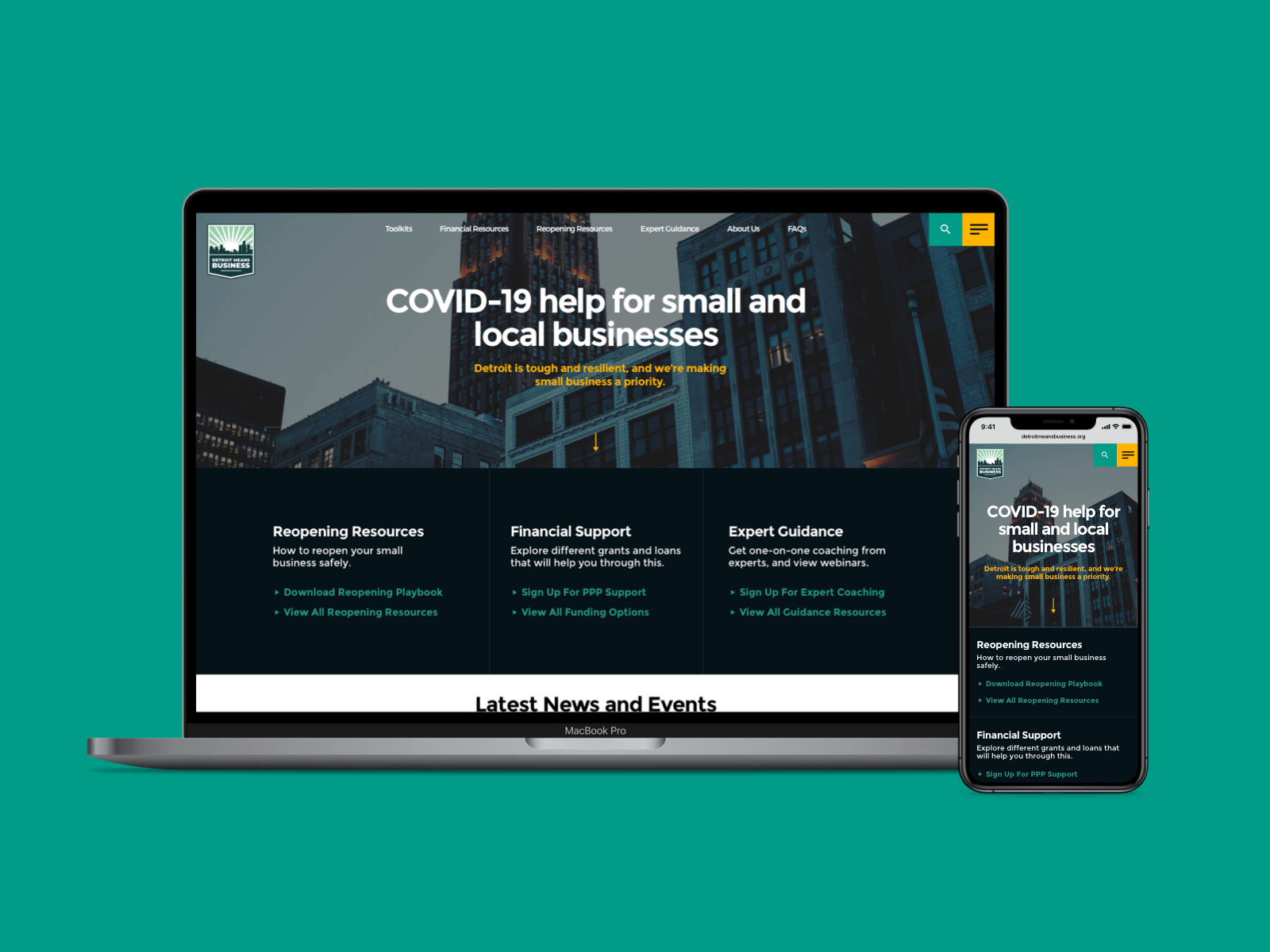
Detroit Means BusinessUI / UX, Web

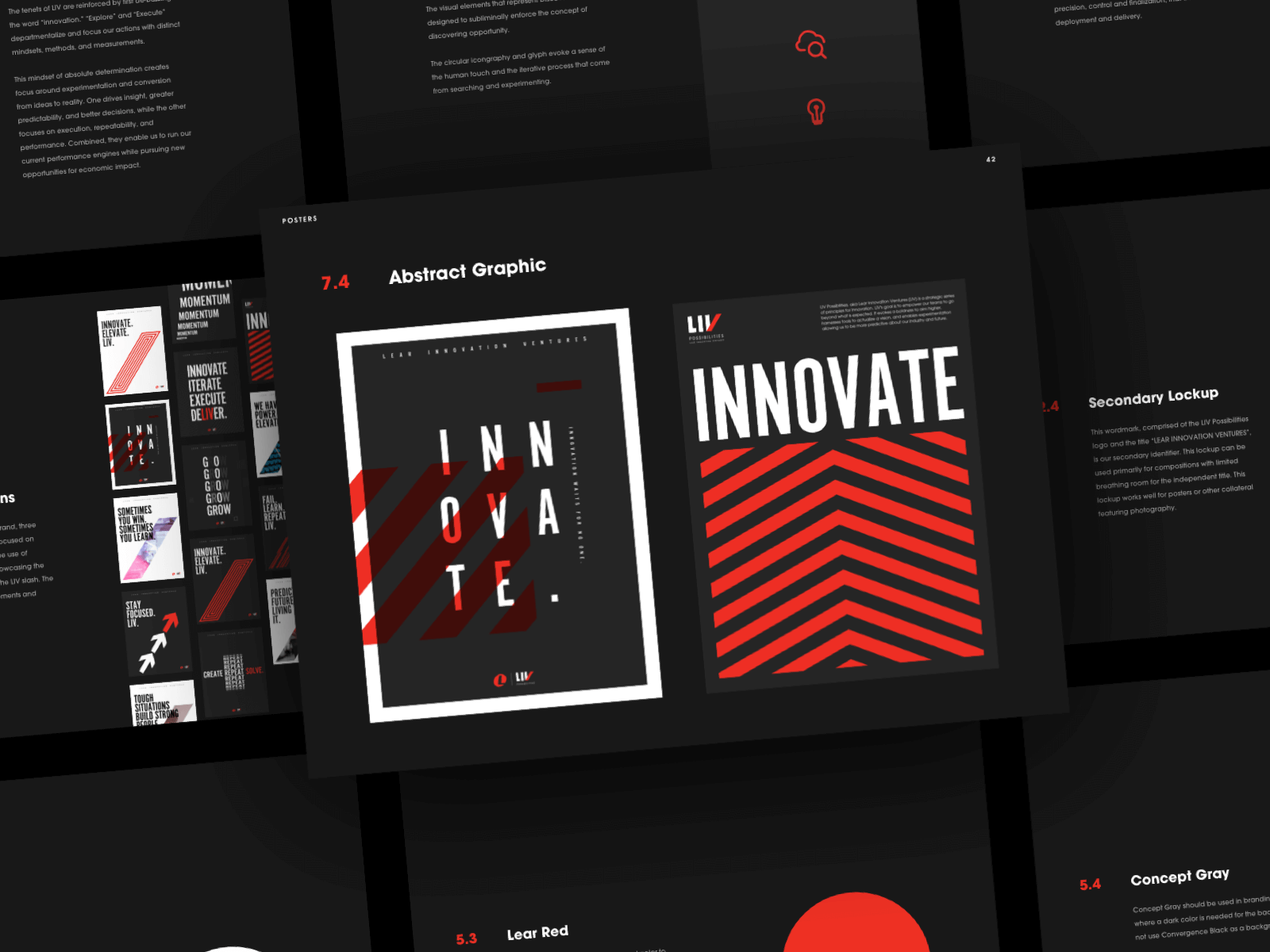
LIV IdentityBranding

F3 CyclingUI / UX, Web

Covid HeroesUI / UX

Marquette CastingsBranding

Notchless.spaceUI / UX, Web

AndroidWear BubbleUI / UX

Marquette CastingsIndustrial Design

Brio Products GroupUI / UX, Web

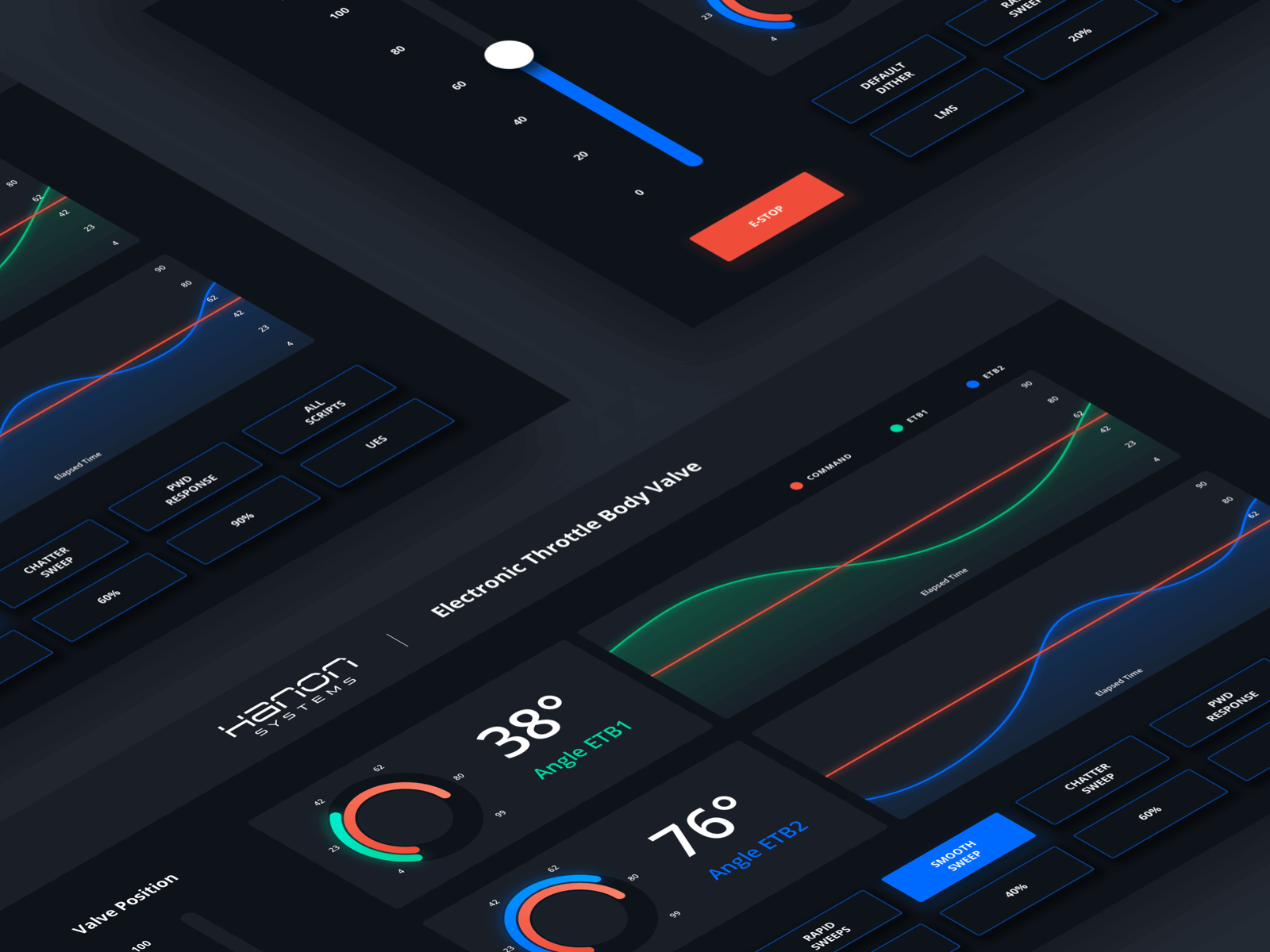
Hannon Systems DashboardUI / UX

