Tomoni Power Plant Voice Assistant
Interface Design, Industrial Design
CLIENT
Mitsubishi Power
ROLE
Senior Designer
TIME FRAME
1.5 Years
OVERVIEW
MP (Mitsubishi Power) asked Vectorform to design and engineer a vision of the future for power plants across the globe. Tomoni, which means "together" in Japanese, is a device created to help plant engineers and executives interface with critical plant data. Tomoni is a voice-driven experience that lives on a detachable tablet, residing on a custom-built dock that houses speakers, microphones, and status lights. The pyramid shape of the device is influenced heavily by the MP logo, which represents the customer, society, and MP working closely together.
As a Senior Designer on this project, I was in charge of the architecture, user experience, and visual styling of the final digital experience. In addition to the UI / UX, I also lead the Industrial Design effort to conceptualize and manufacture the pyramid dock.

CHALLENGE
Our objective with MP was to create a physical voice assistant that could be placed anywhere in a power plant setting and could easily be used by a technician with no prior knowledge of the platform. While the core of the experience would be the voice assistant, this package would need to be wrapped up in a custom hardware solution, and have a robust touch-driven interface for when voice interaction was not an option. Some considerations and constraints included:
- Complex data calls to the MP backend
- Custom hardware, firmware, and software
- Developing a product from ideation and prototyping to manufacturing
SOLUTION
We solved this project by successfully creating 10 functional Tomoni units. Upon completion, Tomoni is able to access digital and mechanical equipment states, conversationalize complex plant data points, fetch plant documentation and presenting it to the user, and ultimately influence the future of plant maintenance by delivering key insights and trends to those who need it most. Many valuable lessons were learned along the way, including how to interface with power plant data architecture, and forming a partnership with a product development team that specialized in manufacturing prototype designs. Tomoni is the first of its kind, with ambitious plans to make it into power plants all over the world as MP continues to innovate the power plant sector for years to come.





System Architecture
User personas, research, and working sessions with the client gave us the information we needed to begin laying out the foundation of the experience. An architecture map and wireframes allowed us to quickly get our ideas down. A second team was working on laying out the voice design portion of the project. Both teams worked closely making sure voice and visual design were 1:1.



Inspiration Research
I created three mood-boards which we presented to the client. A minimal and light theme complimented an equally minimal yet dark theme. A third option was focused on a more playful approach with a colorful and bold energy, while still retaining some of the restrained and minimal trends from the first two boards. The client chose option #3.

Stylistic Exploration
Once the client had selected a preferred style, I began bringing the wireframes to life. Merging the bold colorful aesthetic, and the informationally complex app architecture, we arrived at a handful of concepts ready to present. The client made the final selection and was very happy with the results.

Plant Dashboard Interface
The dashboard serves as the main landing page of the experience. Here technicians can get a detailed look into how the power plant is operating. They can see things like the overall power output of the whole plant, and all of the individual turbines. Tapping on block cards reveals more detailed metrics on each specific turbine. Any errors or malfunctions would also be visible here.
Aside from the dashboard view, we also designed 'readings' which serve to visualize a voice request. Users can ask things like "what is the current bearing temperature in turbine 2" and be shown a reading with primary and secondary data related to the request. Users can also access weather info, settings screens, request PDF documents, and browse google search results.











Creating a Scalable System
A design system was created to organize assets, make it easier to build comps, and align with developers for a smooth handoff transition. Everything was meticulously organized and documented, and all components and screens were made from symbols that were pulled from a global library file. Future designers will be able to pick up the system and easily create new designs for future phases.

Dock Design
Early in the design process, the client had the request that the dock should bear a resemblance to the Tomoni logo (3 sided pyramid). With this constraint in mind, I set out designing rough iterative concepts, creating scale mockups, testing ergonomics with the screen recline angle, and modeling the final concept in Fusion360. The final design featured an LED ring around the base paired with an apex light. Both lights were used in conjunction to signal device status and voice feedback. Inside the dock, there is a microphone array, a powerful speaker, and some advanced tech that was brought to life by our talented hardware team. The removable tablet docks to the base through a magnetic charging mechanism and can be remotely operated away from the dock.












Projects

MyEpic AppUI /UX, App

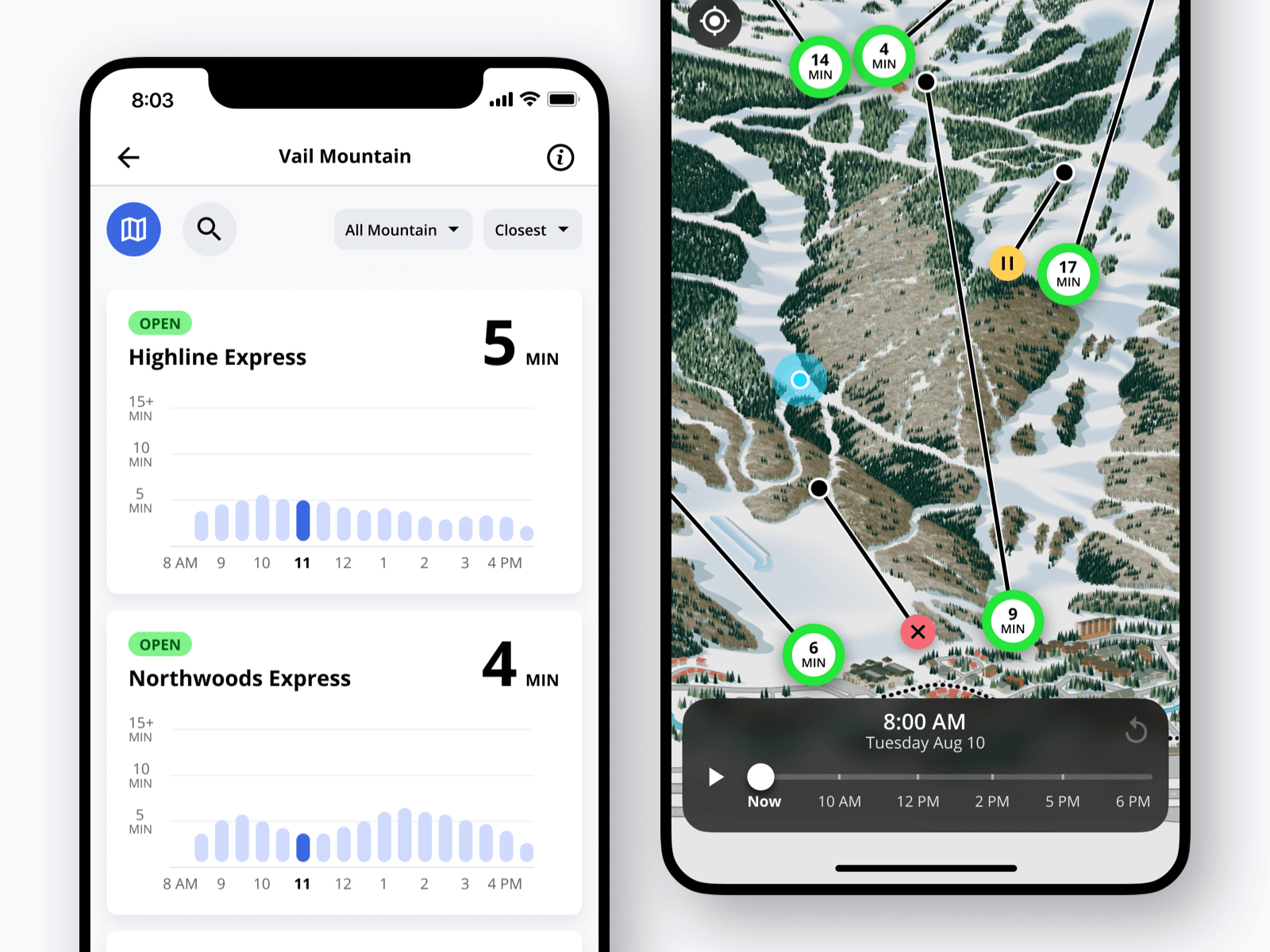
Lift Line Wait TimeUI / UX, App

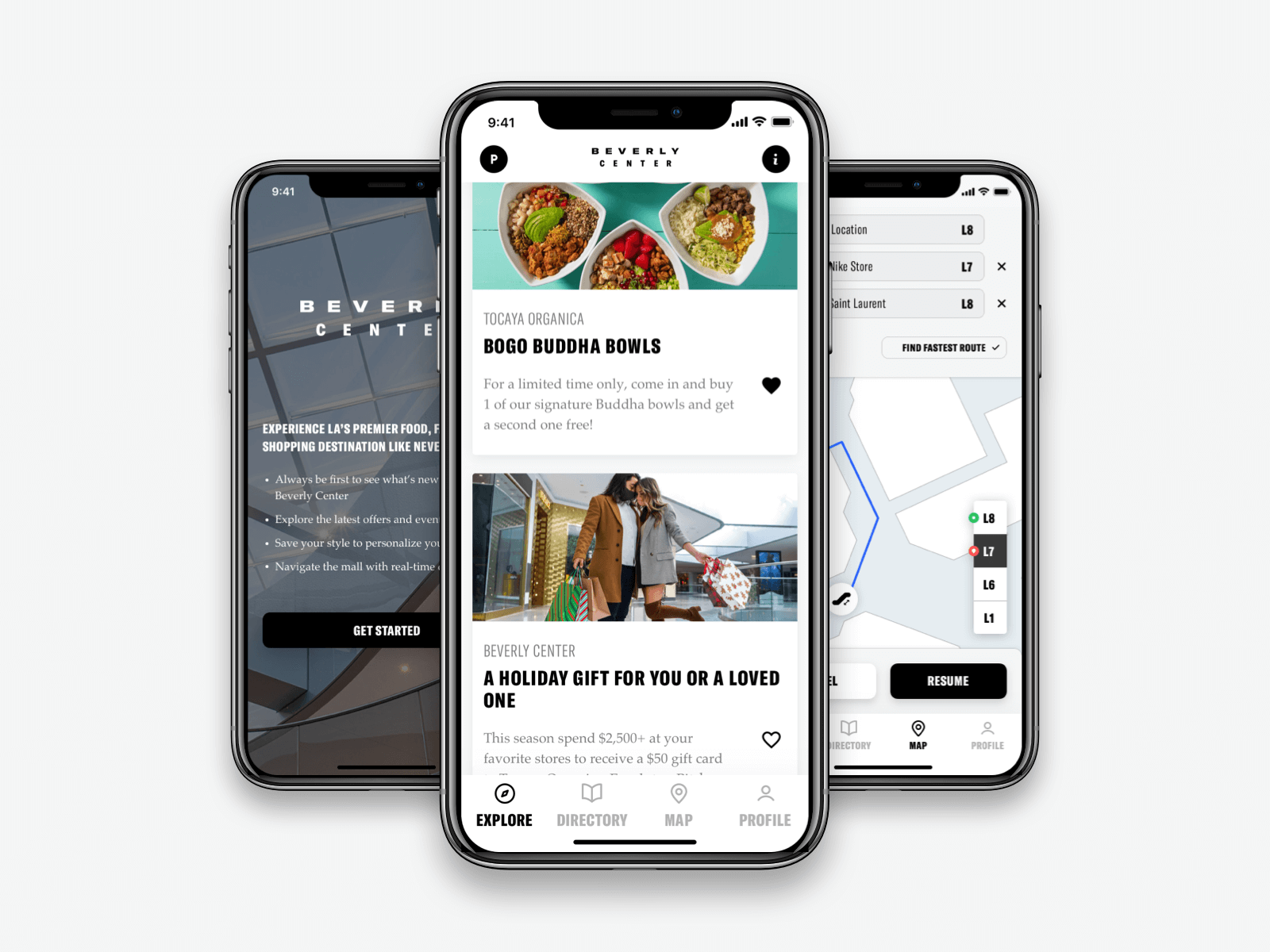
Taubman Shopping AppUI / UX, App

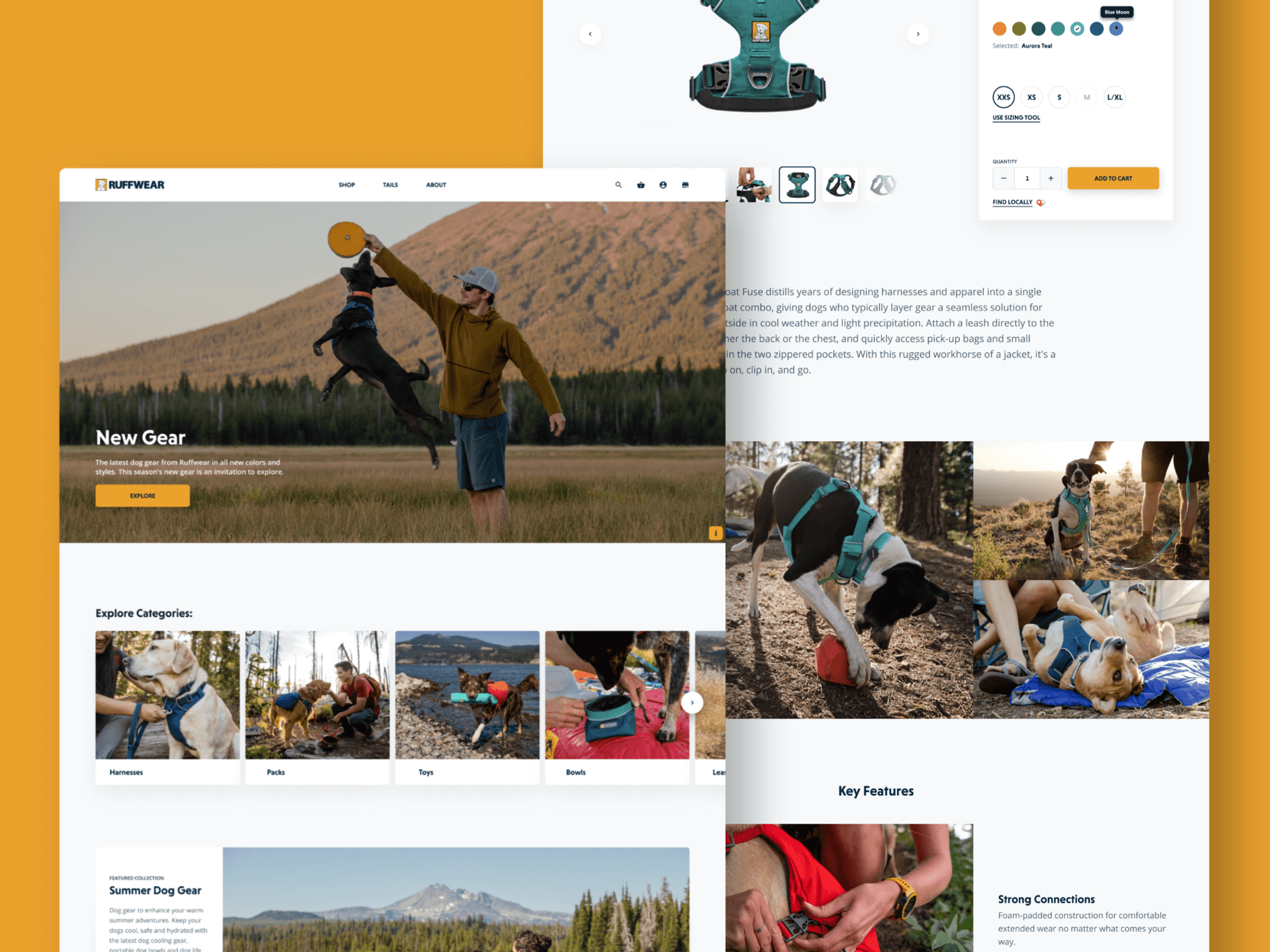
Ruffwear - Performance Dog GearUI / UX, Web

Pseudo Design TitlesUI / UX, Web

Snorr AppUI / UX, App

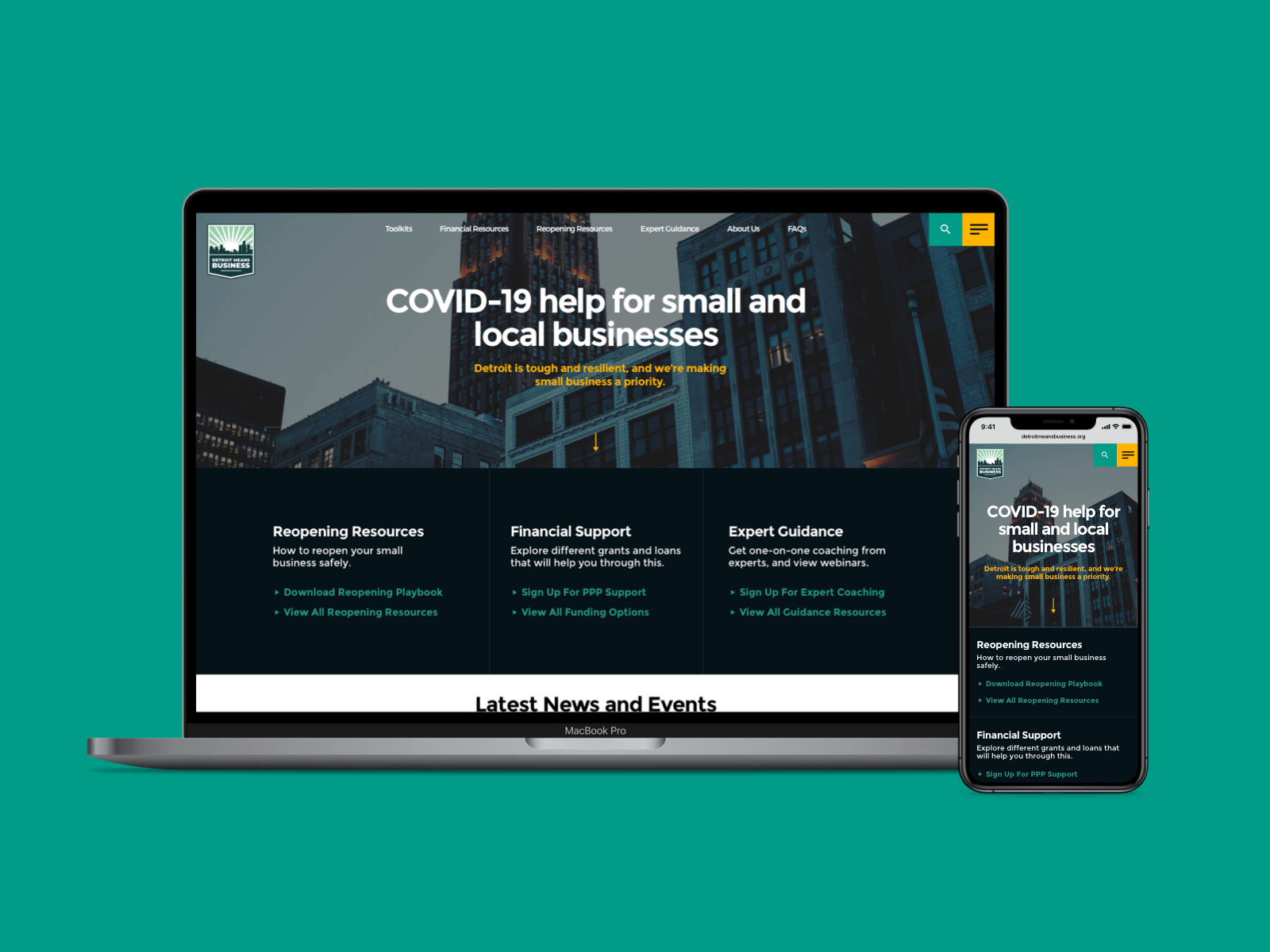
Detroit Means BusinessUI / UX, Web

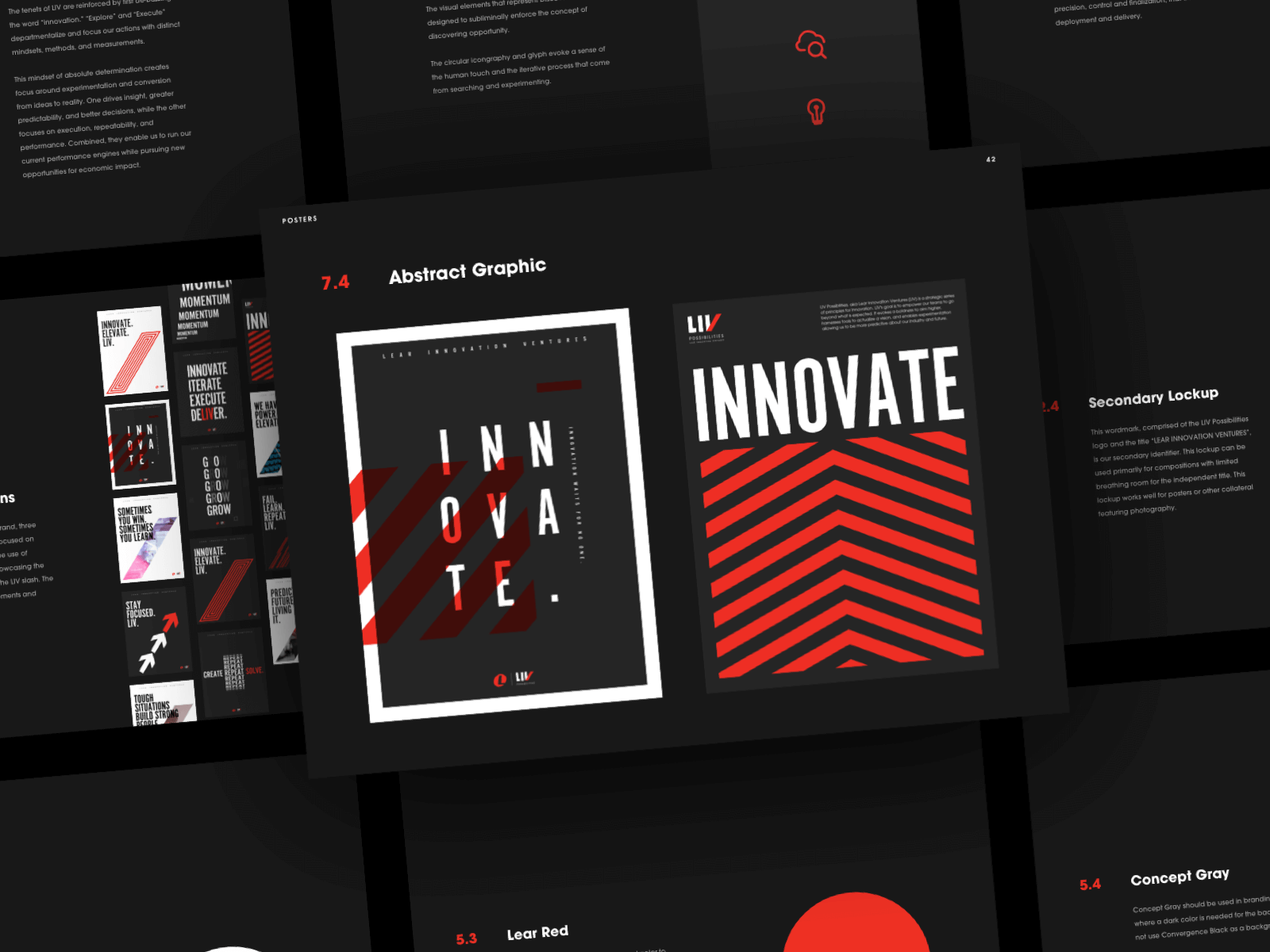
LIV IdentityBranding

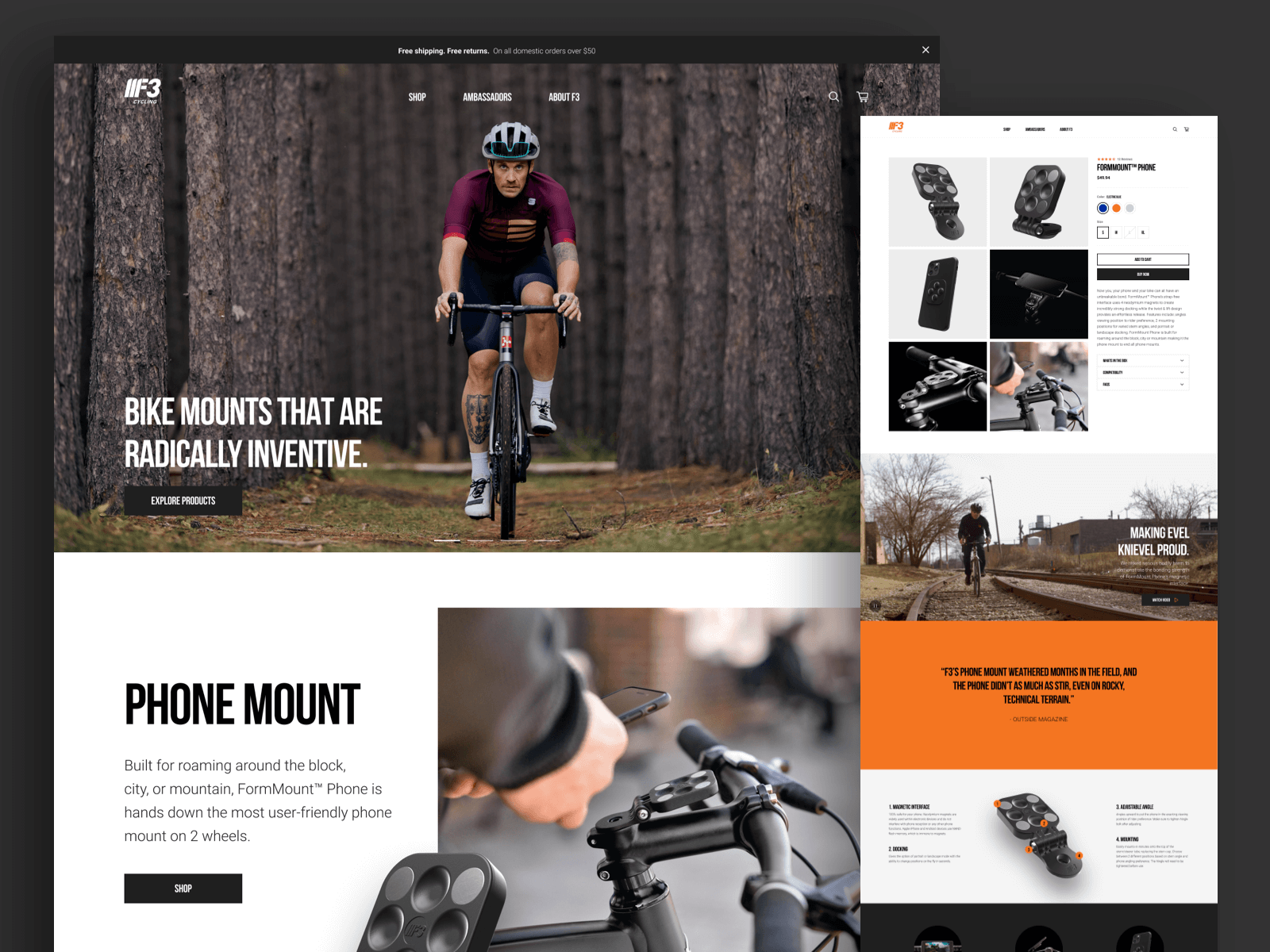
F3 CyclingUI / UX, Web

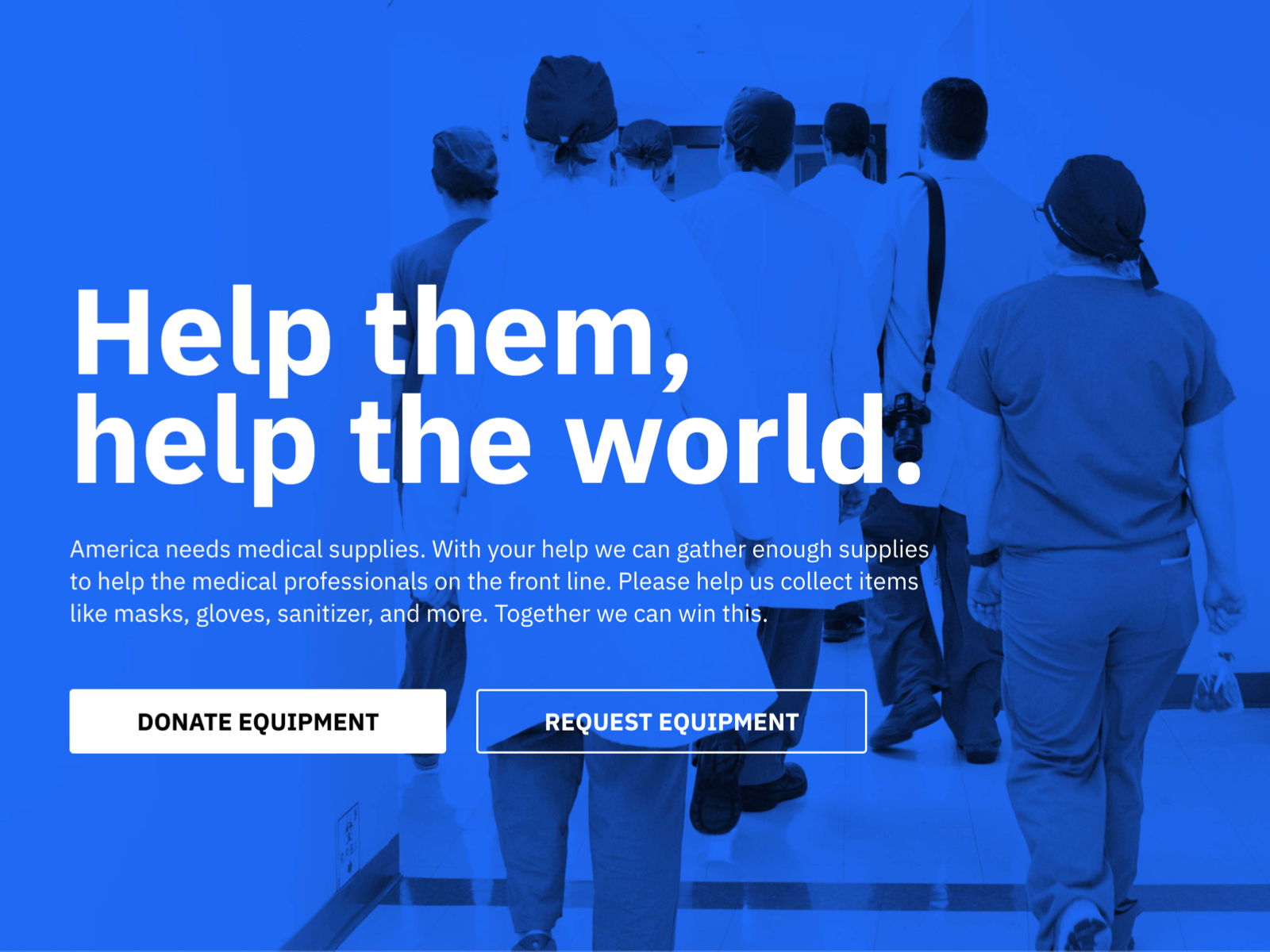
Covid HeroesUI / UX

Marquette CastingsBranding

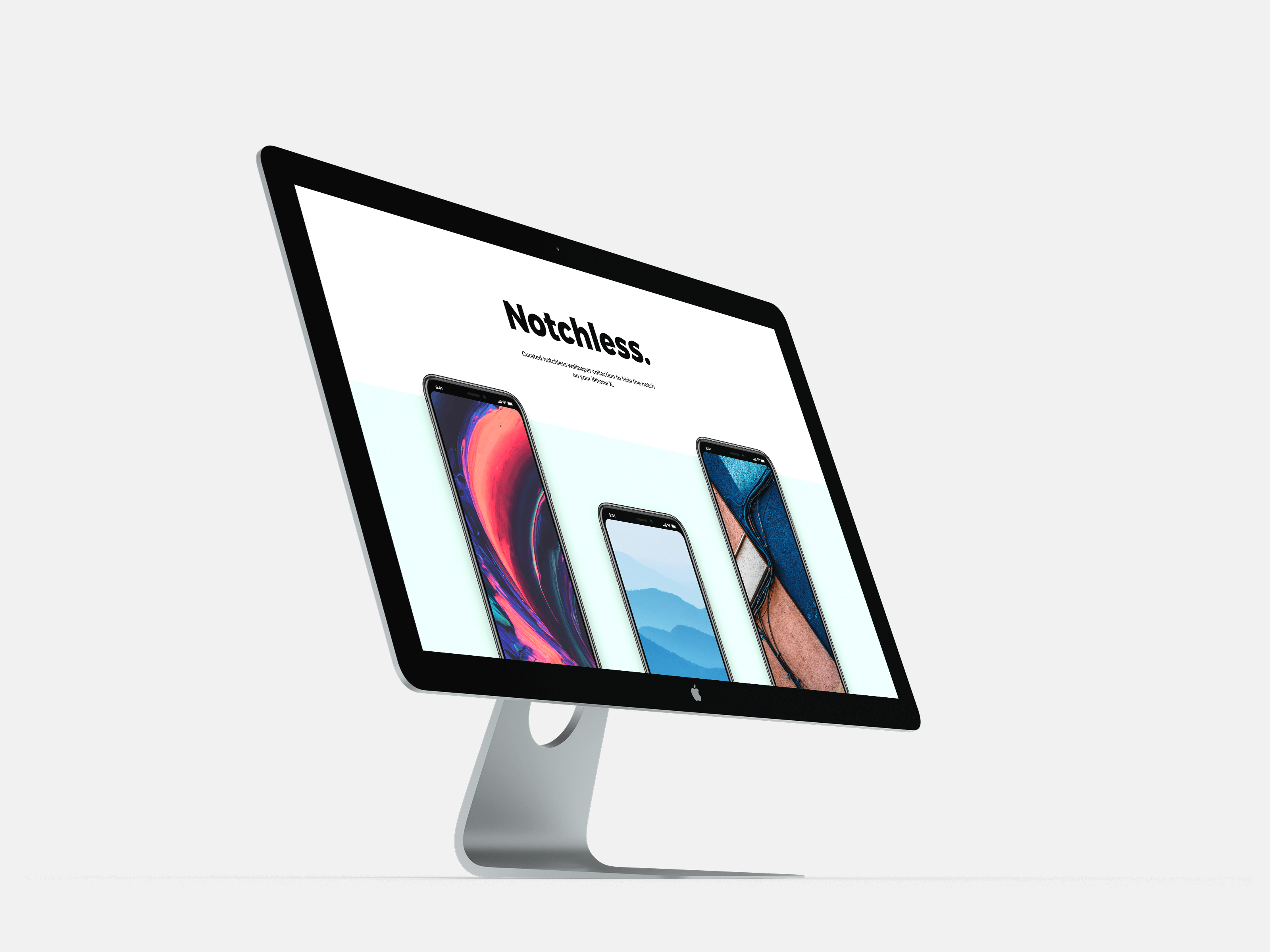
Notchless.spaceUI / UX, Web

AndroidWear BubbleUI / UX

Marquette CastingsIndustrial Design

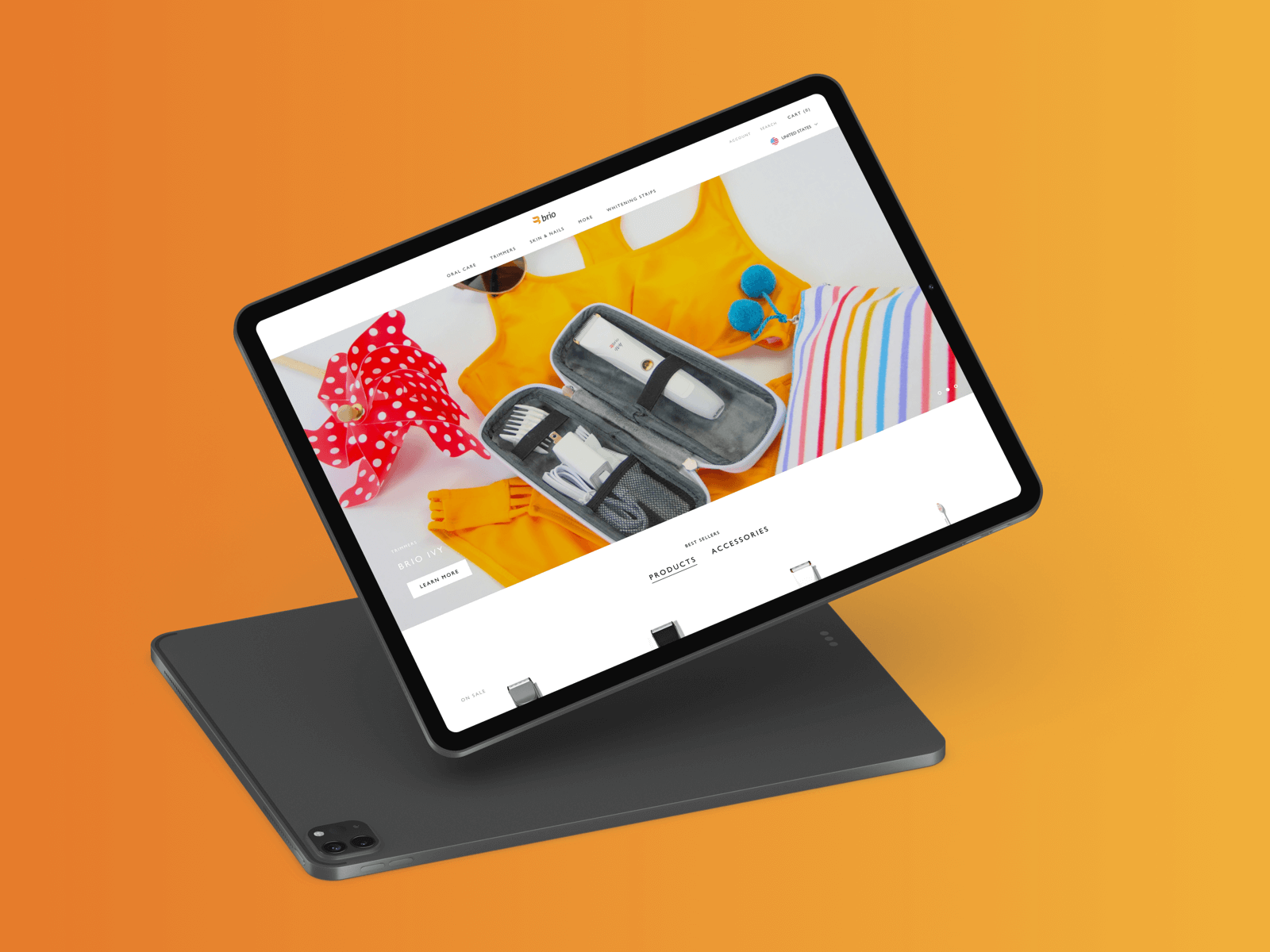
Brio Products GroupUI / UX, Web

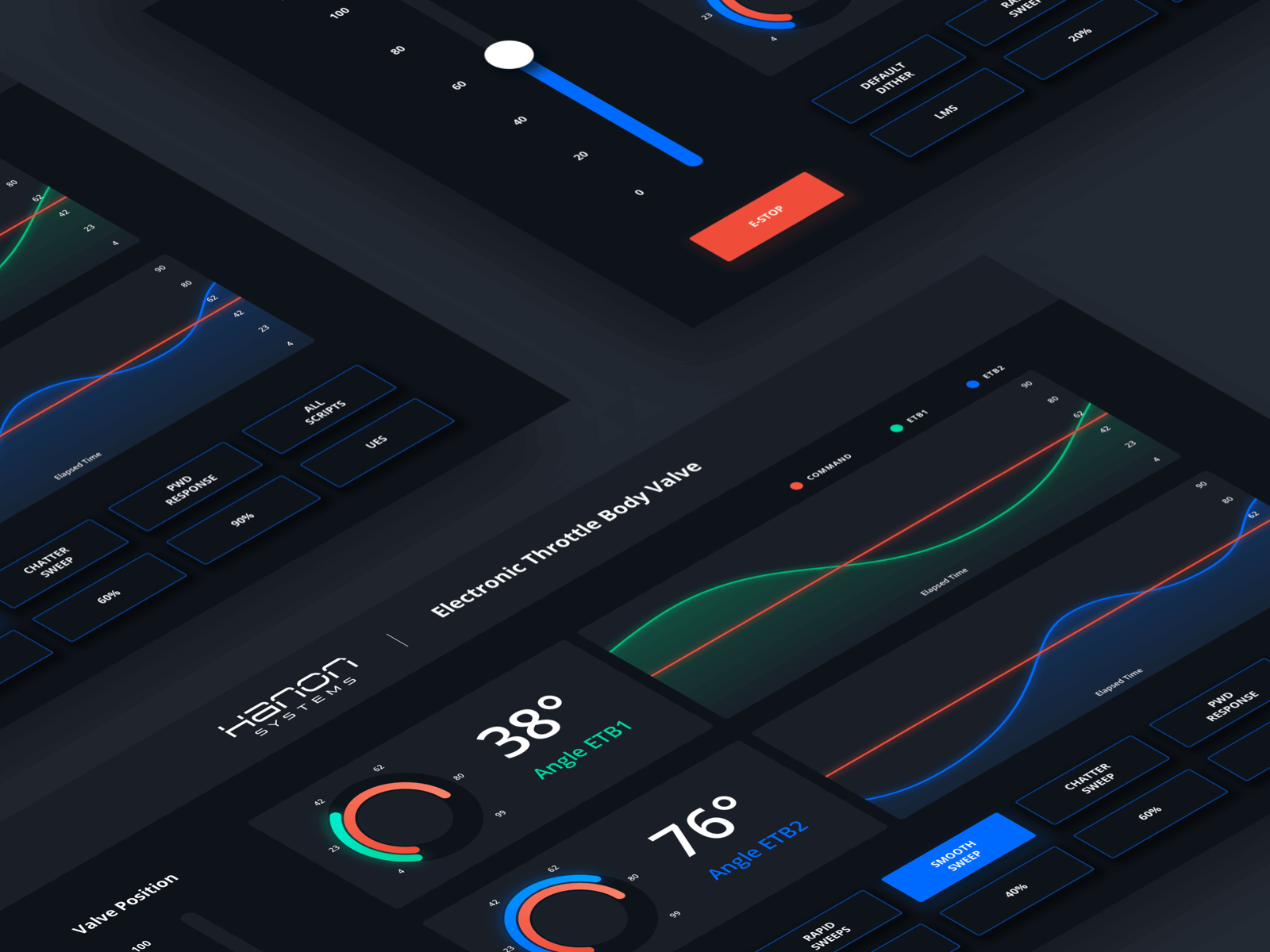
Hannon Systems DashboardUI / UX